
Google карти – це потужний інструмент, який дозволяє вбудовувати зручні та інтерактивні мапи на ваш веб-сайт. Завдяки його можливостям, ви можете надати користувачам точну локацію вашого бізнесу, закладу або будь-якого іншого місця. Якщо ви хочете дізнатися, як саме створити Google карту у HTML, цей практичний посібник допоможе вам зрозуміти основи і кроки.
Перш за все, щоб розпочати роботу з Google картами у HTML, вам необхідно мати аккаунт Google та зареєструватися у Google Developers Console. Після створення проекту та отримання ключа API, ви зможете використовувати усі можливості Google карт у своєму веб-сайті.
Важливо пам’ятати, що ключ API – це унікальний ідентифікатор, який забезпечує безпечний доступ до функціоналу Google карт і захищає ваші дані від несанкціонованого доступу.
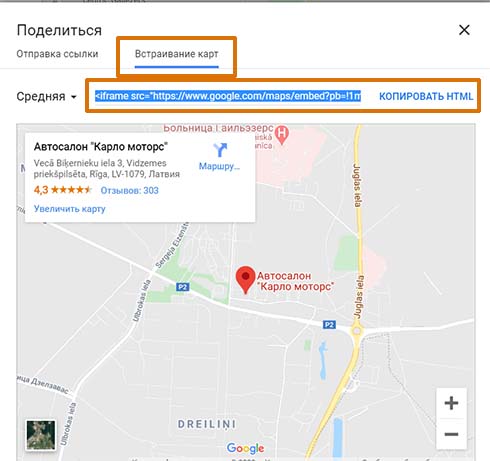
Далі, використовуючи HTML теги, ви можете легко вбудувати карту на сторінку свого сайту. Наприклад, ви можете використовувати тег <iframe> з додаванням властивостей src, width та height для відображення мапи у вікні вашого веб-сайту.
Всі ці кроки у поєднанні з детальними інструкціями, які надає Google, дозволяють вам швидко та легко створити Google карту у HTML. В результаті ви отримаєте зручну та інтерактивну мапу, яка полегшить навігацію користувачам та допоможе їм знаходити ваше місцезнаходження легко і швидко.
Створення Google карт у HTML: основні кроки

Крок 1: Отримати API-ключ Google Maps.
API-ключ – це унікальний ідентифікатор, який дозволяє доступ до сервісів Google Maps. Для отримання ключа потрібно створити проект у консолі Google Cloud і налаштувати доступ до служби Google Maps JavaScript API.
Крок 2: Додати JavaScript-код для вбудовування Google карти.
Для вставки Google карти у HTML-сторінку необхідно використовувати JavaScript-код. Код можна вставити українською мовою, використовуючи тег <script>. Приклад коду:
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
type="text/javascript"></script>Крок 3: Додати місце для відображення карти на сторінці.
Для відображення Google карти потрібно створити блок з унікальним id. Наприклад:
<div id="map"></div>Крок 4: Налаштувати JavaScript-код для відображення карти.
Для відображення Google карти на сторінці потрібно налаштувати JavaScript-код. Приклад коду:
function initMap() {
var mapOptions = {
center: {lat: 49.8397, lng: 24.0297},
zoom: 12
};
var map = new google.maps.Map(document.getElementById("map"), mapOptions);
}У даному прикладі карта буде зосереджена по координатах lat (широта) і lng (довгота), а також масштабуватись з Zoom рівнем 12.
Після виконання цих кроків Google карта буде успішно відображатись на HTML-сторінці.
Ознайомлення з Google Maps API

Для початку роботи з Google Maps API необхідно зареєструватись у Google Cloud Platform і створити проект для отримання API-ключа. API-ключ необхідний для автентифікації запитів і забезпечення безпеки.
Після отримання API-ключа можна почати використовувати Google Maps API. Для цього необхідно підключити API до вашого HTML-документу. Для цього використовується тег <script>, в якому вказується посилання на URL-адресу API та ваш API-ключ:
- <script src=”https://maps.googleapis.com/maps/api/js?key=ВАШ_API_КЛЮЧ”></script>
Після підключення API можна створити карту Google на вашій сторінці. Для цього необхідно створити контейнер, в якому буде відображатися карта. Для цього використовується тег <div> з унікальним ідентифікатором:
- <div id=”map”></div>
Після створення контейнера можна створити об’єкт карти за допомогою JavaScript. Для цього слід використовувати конструктор google.maps.Map() і передати йому контейнер та параметри карти:
- const map = new google.maps.Map(document.getElementById(“map”), {
- center: { lat: 50.4501, lng: 30.5234 },
- zoom: 10
- });
У коді вище створюється об’єкт карти з центром у Києві та збільшенням масштабу 10. Ці значення можна змінити на ваші потреби.
Google Maps API надає багато різних можливостей для карти, які можна налаштувати, такі як стилізація, додавання маркерів, показ поточного місцезнаходження та багато іншого. З докладнішою інформацією про функції та можливості API можна ознайомитися в офіційній документації Google Maps API.
Отримання API ключа від Google

Google надає API-ключ для використання різних служб, включаючи Google Карту. Цей ключ є унікальним для кожного розробника і необхідний для інтеграції карт у веб-сторінку.
Для отримання API-ключа потрібно виконати наступні кроки:
- Перейдіть на сайт Google Cloud Platform.
- Увійдіть або створіть обліковий запис Google.
- Виберіть проект або створіть новий.
- Увімкніть необхідні API, наприклад, Google Карти API.
- Увійдіть у сторінку облікового запису (Console) та перейдіть до розділу “Уповноваження API-ключів”.
- Створіть новий API-ключ і скопіюйте його для використання.
Важливо: Не забувайте обмежувати доступ до свого API-ключа за потреби, щоб забезпечити безпеку та контроль. Наприклад, ви можете обмежити доступ до конкретних доменів.
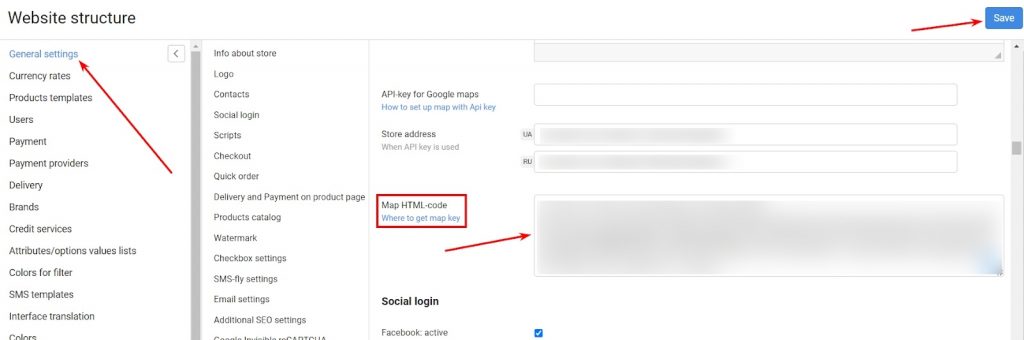
Використовуйте отриманий API-ключ в своїй HTML-сторінці, додавши його як атрибут до вбудованого скрипта:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>Примітка: Замість “YOUR_API_KEY” вставте отриманий раніше ключ.
Не забудьте зберегти свій API-ключ в безпечному місці і не розголошувати його іншим людям.