
Гугл карти – один з найпопулярніших сервісів, які дозволяють вбудовувати інтерактивні карти на веб-сторінки. Це надзвичайно зручний інструмент для представлення локації, вказівок до об’єкта або просто демонстрації картографічних даних.
Щоб інтегрувати Гугл карти на свій сайт, спочатку потрібно отримати API-ключ Google Maps. Цей ключ ідентифікує вашу веб-сторінку в системі Google Maps і дозволяє вам користуватися їхнім сервісом. Для отримання ключа вам потрібно зареєструватися у Google API Console і створити свій проект.
Щоб отримати API-ключ Google Maps, вам потрібно перейти до Google API Console, створити новий проект і додати сервіс Google Maps JavaScript API. Після цього ви отримаєте унікальний ключ, який слід включити до вбудованого коду для карти на вашому сайті.
Після отримання API-ключа ви можете вбудовувати Гугл карти на ваш сайт, використовуючи HTML-код або JavaScript. HTML-код дозволяє вам додавати основні елементи карти, такі як маркери та інфо-вікна. JavaScript дозволяє вам додавати додаткові функціональні можливості до карт, такі як визначення маршруту або отримання географічних координат користувача.
Наприклад, для вбудування Гугл карти на вашу сторінку, ви можете використовувати такий HTML-код:
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2540.998678428418!2d30.52391531587613!3d50.45027139621228!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x40d4da6af89f854f%3A0xd03d6a9a36b9b120!2z0L_RgC3RgdC60L7Qs9GA0LDQtNGC0LAsIDA3OSwg0JHQsNCx0L7QstGB0LrQsNGPINC-0LHQuy4sIDUwMDAw!5e0!3m2!1sru!2sua!4v1605227109396!5m2!1sru!2sua” width=”600″ height=”450″ frameborder=”0″ style=”border:0;” allowfullscreen=”” aria-hidden=”false” tabindex=”0″></iframe>
Замість цього коду ви можете використовувати власні координати та налаштування карти, щоб відображати потрібну локацію. За допомогою JavaScript ви можете додати динамічну функціональність до карти, яка зміниться залежно від дій користувача, наприклад, відображення маршруту або маркерів.
Початок інтеграції Гугл карти

Інтеграція Гугл карти на ваш сайт починається зі створення ключа API для доступу до сервісу. Для цього потрібно перейти на сайт розробників Гугл та створити новий проект.
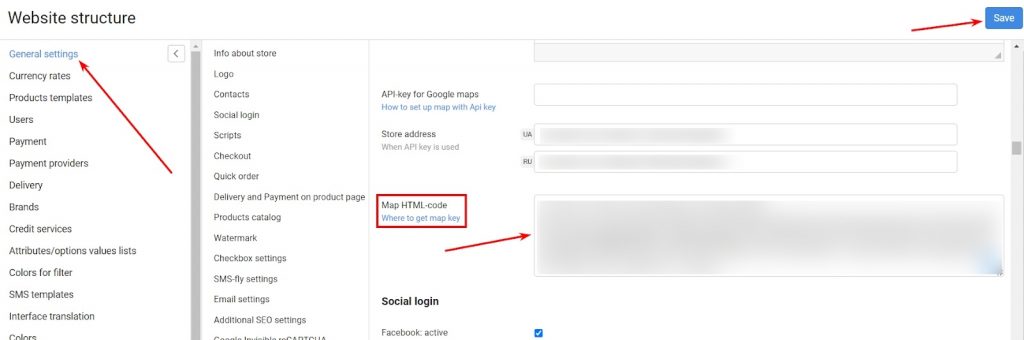
Ключ API – це унікальний ідентифікатор, який дає доступ до функціоналу Гугл карти. Після створення ключа API, його потрібно вставити в HTML-код вашого сайту, щоб мати можливість використовувати Гугл карти на сторінці.
Для вставки Гугл карти використовується тег <iframe>. За допомогою параметрів даного тегу можна налаштувати вигляд та функціонал карти на вашому сайті.
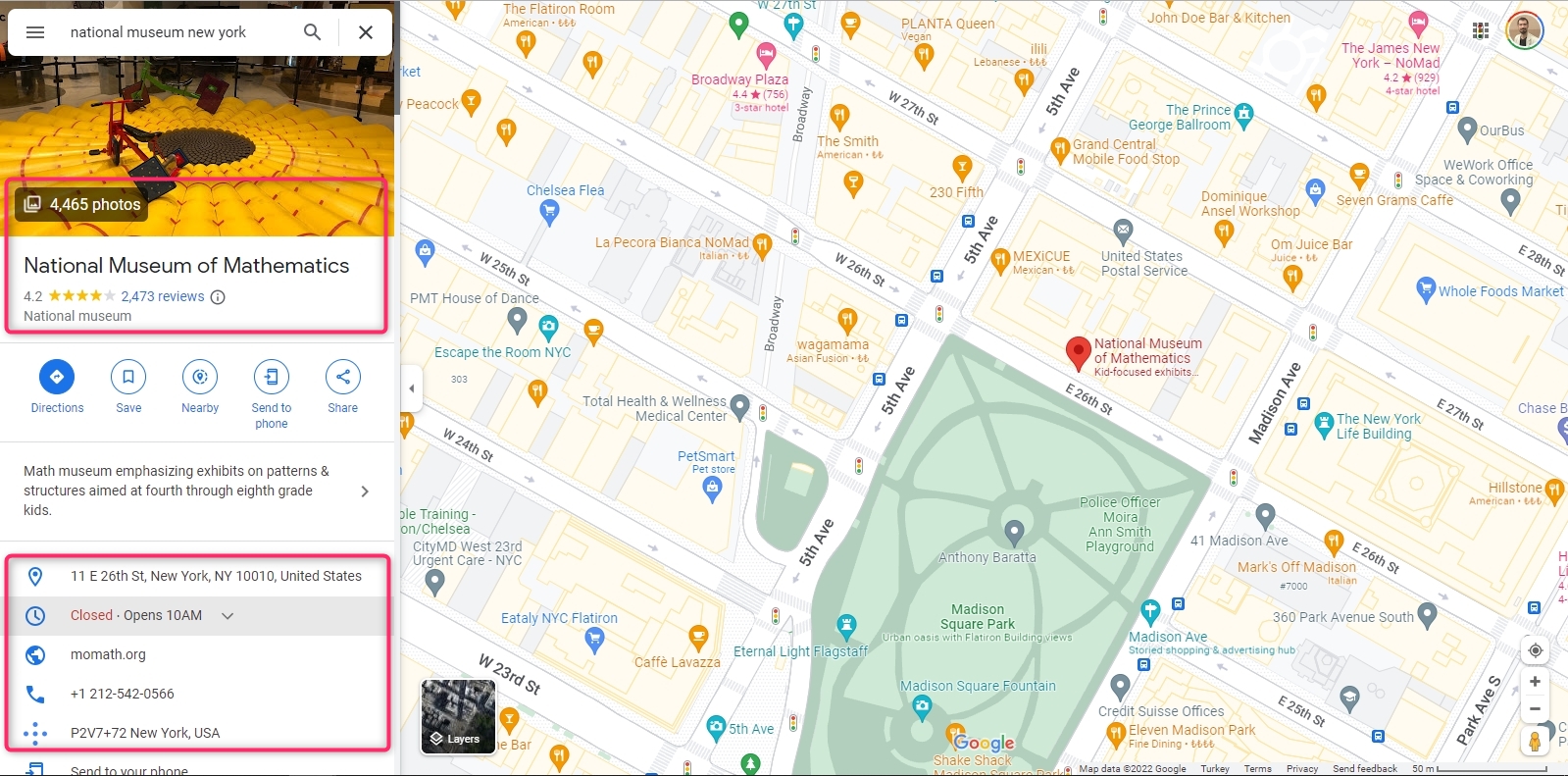
Щоб отримати код для вставки Гугл карти, потрібно перейти на Гугл карти та знайти потрібну локацію. Після цього, у верхньому лівому куті карти з’явиться кнопка “Поділитися”. При натисканні на цю кнопку відкриється вікно з кодом для вставки.
В цьому вікні буде вибрано режим “Вбудовування карти”. Копіюйте HTML-код та вставте його на вашу сторінку. Після цього Гугл карта буде відображатися на вашому сайті.
Вивчення основних принципів

Перш ніж інтегрувати Гугл карти на свій веб-сайт, важливо ознайомитися з основними принципами роботи з цим сервісом.
Усі Гугл карти розглядаються як незалежні елементи, що можуть бути вбудовані у веб-сайт за допомогою відповідного коду. Це означає, що ви можете відображати карту на одній сторінці, а на іншій – розташовувати поштове відділення чи пункт самовивезення.
Гугл карти працюють за координатами. Їх можна використовувати для відображення конкретного місця на карті. Координати можна отримати за допомогою сервісу Гугл Maps API, який надає розширені можливості для роботи з картами.
Щоб інтегрувати Гугл карти на свій сайт, спочатку потрібно створити рахунок розробника на Гуглі. Після цього ви отримаєте API-ключ, який потрібно буде використовувати для вбудовування карт на своєму сайті.
Після отримання API-ключа, ви можете створити карту за допомогою HTML-коду. Ви можете встановити кілька параметрів, таких як тип карти, розмір, маркери та інші. Після цього ви можете вставити код на свою сторінку і переконатися, що карта працює.
Далі, ви можете налаштувати додаткові параметри, такі як стилі карт, прилаштування маркерів, додавання інфобоксів або розташування панелі керування. Це можливості, які надає Гугл Maps API і допоможуть вам створити вигляд карт, який відповідає вашому веб-сайту.
В результаті ви отримаєте повністю функціональну Гугл карту, за допомогою якої ваші відвідувачі зможуть знайти необхідні місця та навідатися до них. Використовуючи основні принципи роботи з Гугл карти, ви зможете налаштувати її під свої потреби та вивести її на свій веб-сайт з мінімальними зусиллями.
Встановлення потрібних бібліотек та плагінів

Перш ніж почати інтеграцію Гугл карти на ваш сайт, вам знадобиться встановити деякі потрібні бібліотеки та плагіни. Залежно від вашого веб-фреймворку або системи керування контентом, процес може трохи відрізнятися.
Ось кілька загальних кроків для встановлення бібліотек та плагінів на вашому сайті:
| Бібліотека/Плагін | Опис | Посилання |
|---|---|---|
| Google Maps JavaScript API | Офіційна JavaScript бібліотека від Гугл, яка дозволяє взаємодіяти з картами Гугл на вашому веб-сайті. | Посилання |
| jQuery | Потужна JavaScript бібліотека, яка полегшує роботу з маніпулюванням HTML-елементів та взаємодією з сервером. | Посилання |
| API ключ Гугл карти | API ключ від Гугл, який потрібно отримати для доступу до функціональності карт Гугл на вашому веб-сайті. | Посилання |
Полегшіть собі життя, використовуючи ці бібліотеки та плагіни, щоб швидко та легко інтегрувати Гугл карти на вашому веб-сайті. Не забудьте додати необхідні залежності до своїх проектів та переконайтеся, що ви маєте потрібні ключі API для використання функціональності Гугл карти.